
DiDi Food (mobile) Interface Design
During my UX and UI designer internship at DiDi Global - DiDi Food, I took responsibility for refining the UX and UI of the restaurant page of DiDi Food (mobile) and hosting the monthly meeting of DiDi Food China + DiDi Food México three times.
My Impact
Ran user research using animated and interactive prototypes using Sketch.
Making animated prototypes to show the design to head designers and multiple teams, including DiDi Finance, DiDi Food México, etc.
Hosting the monthly meeting of DiDi Food China + DiDi Food México three times
Internship: DiDi Global - DiDi Food
About: UX and UI design / User Research
Timeline: May 2022 - Aug 2022
Tools Used: Sketch, Figma, Illustrator, PhotoShop
Overview
About DiDi Food
DiDi Food is a professional food delivery platform that connects customers, stores, and couriers. DiDi Food is an expanding business of DiDi Chuxing Technology Co. and DiDi Global Inc. Nationwide, Didi Food operates 50,000 restaurants and has generated more than 80,000 opportunities for delivery partners. Today, DiDi Food’s main business is distributed in México, Costa Rica, Colombia, Chile, and Peru.
Background
In order to increase the user order rate and page conversion rate, DiDi Food decided to revise and optimize the interface design of DiDi Food Mexico‘s restaurant page in terms of information communication, visual performance, and unity with the homepage design.
Design Principles
Research
Competitor Research
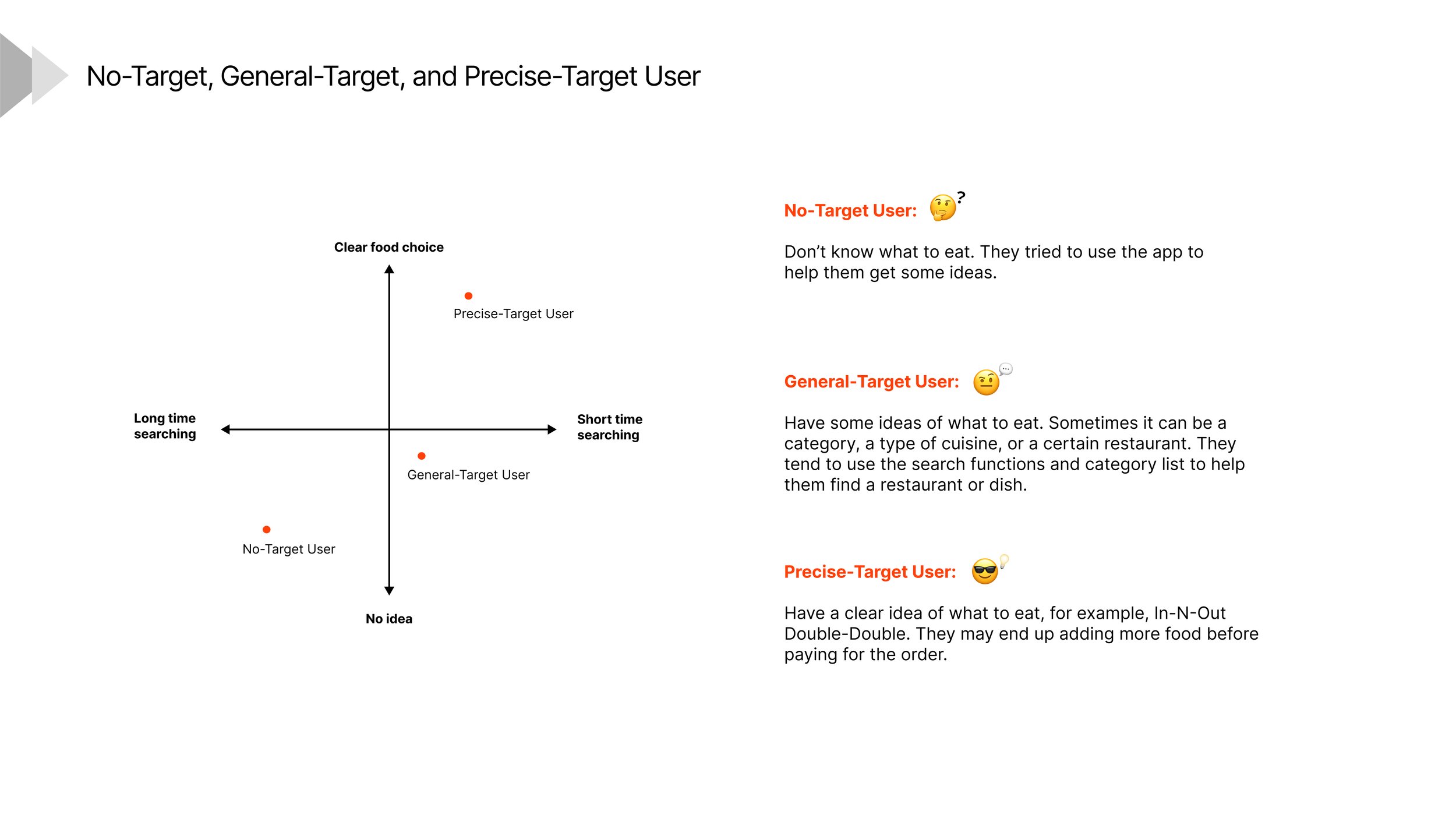
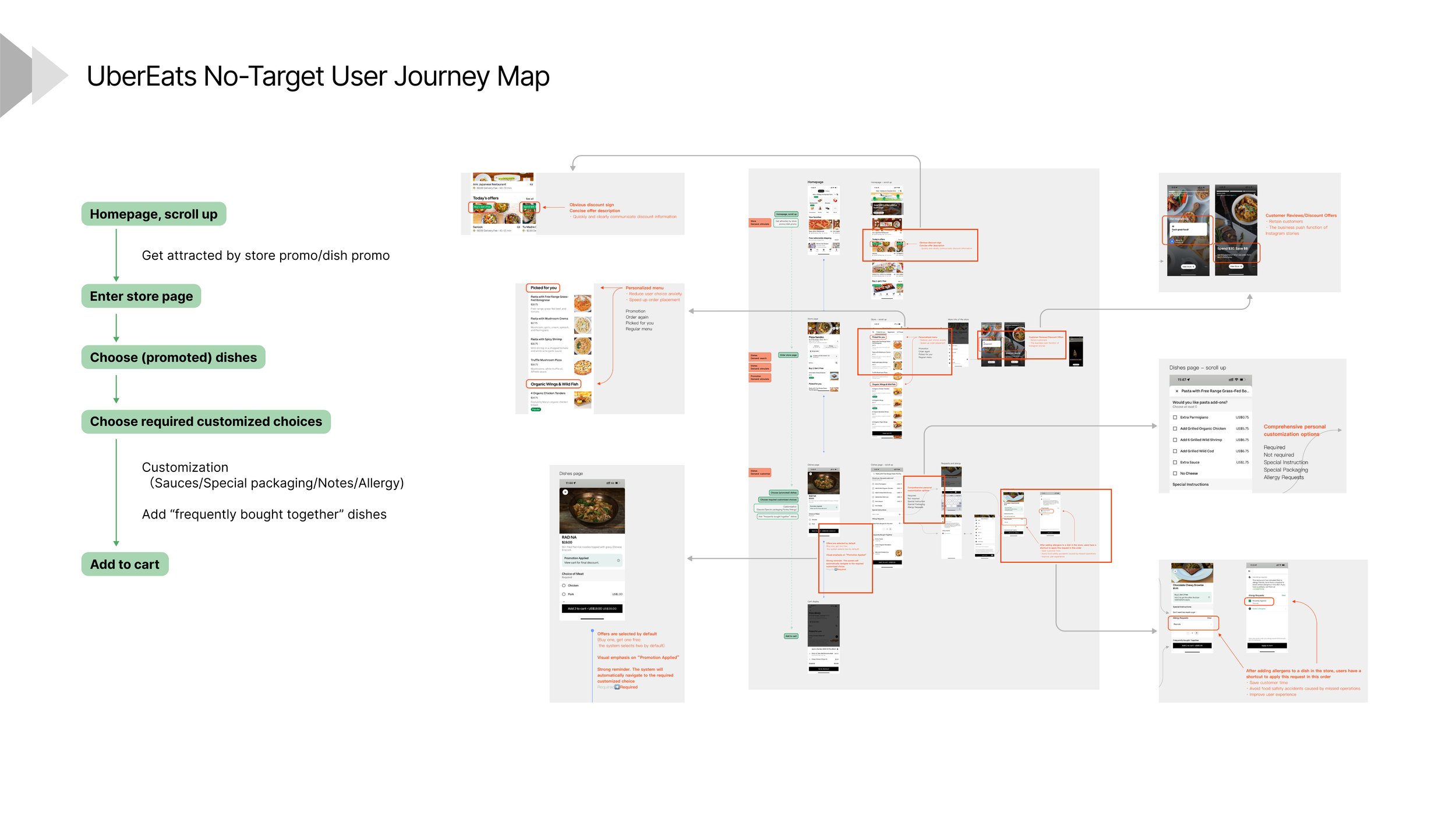
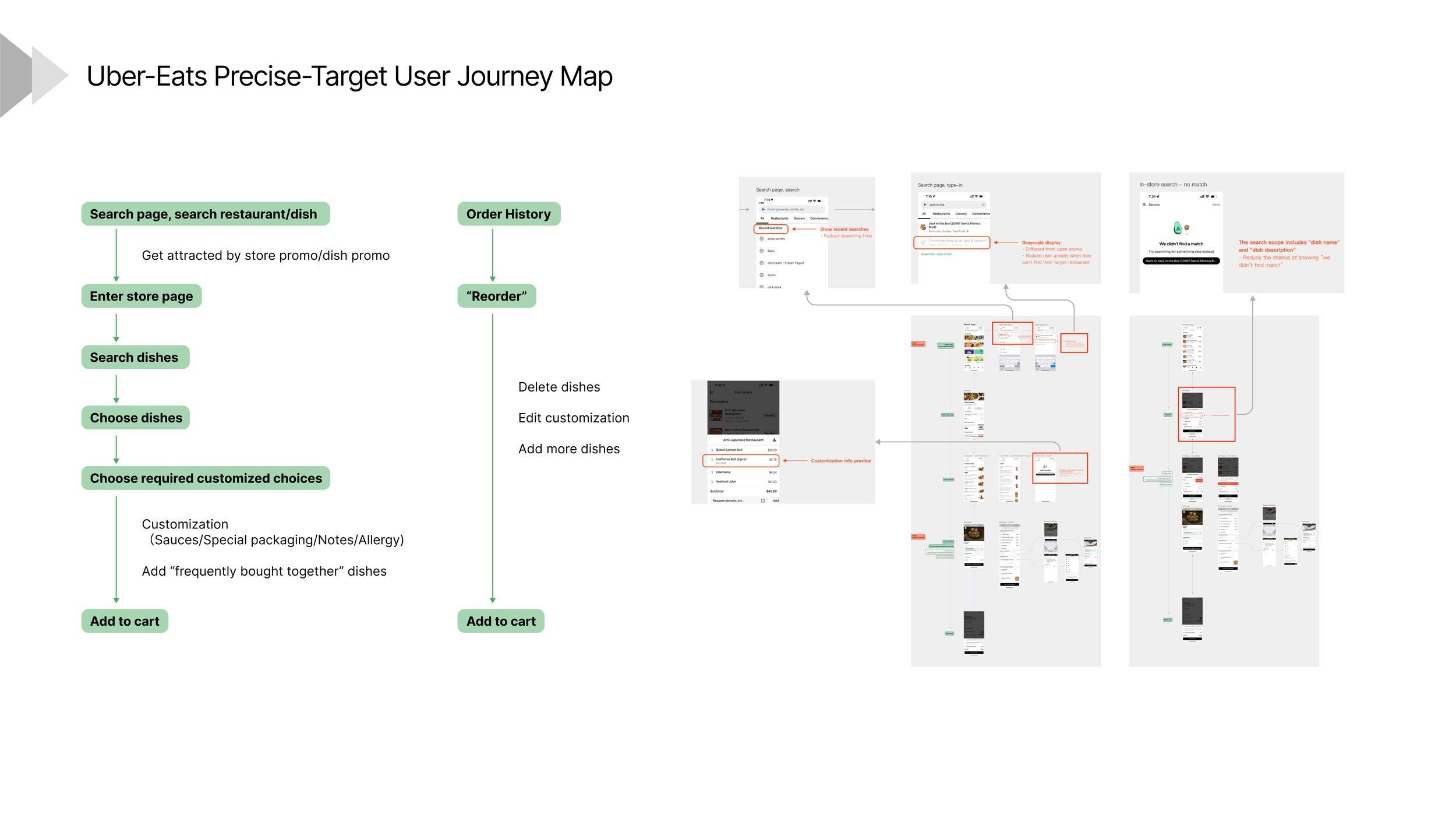
To better understand the current market environment and design trends, I analyze the user experience process experience of Uber Eats, DoorDash in North America, and México local food delivery App Rappi from the aspects of product background, information architecture, experience process, etc. I also analyzed three representative user types’ interaction journeys using Uber Eats, DoorDash and Rappi, including the no-target user, the general-target user and the precise-target user. Combined with my experience of actually using Uber Eats and DoorDash in my life in the United States, I provided a research summary for the team.
Wireframes Analysis
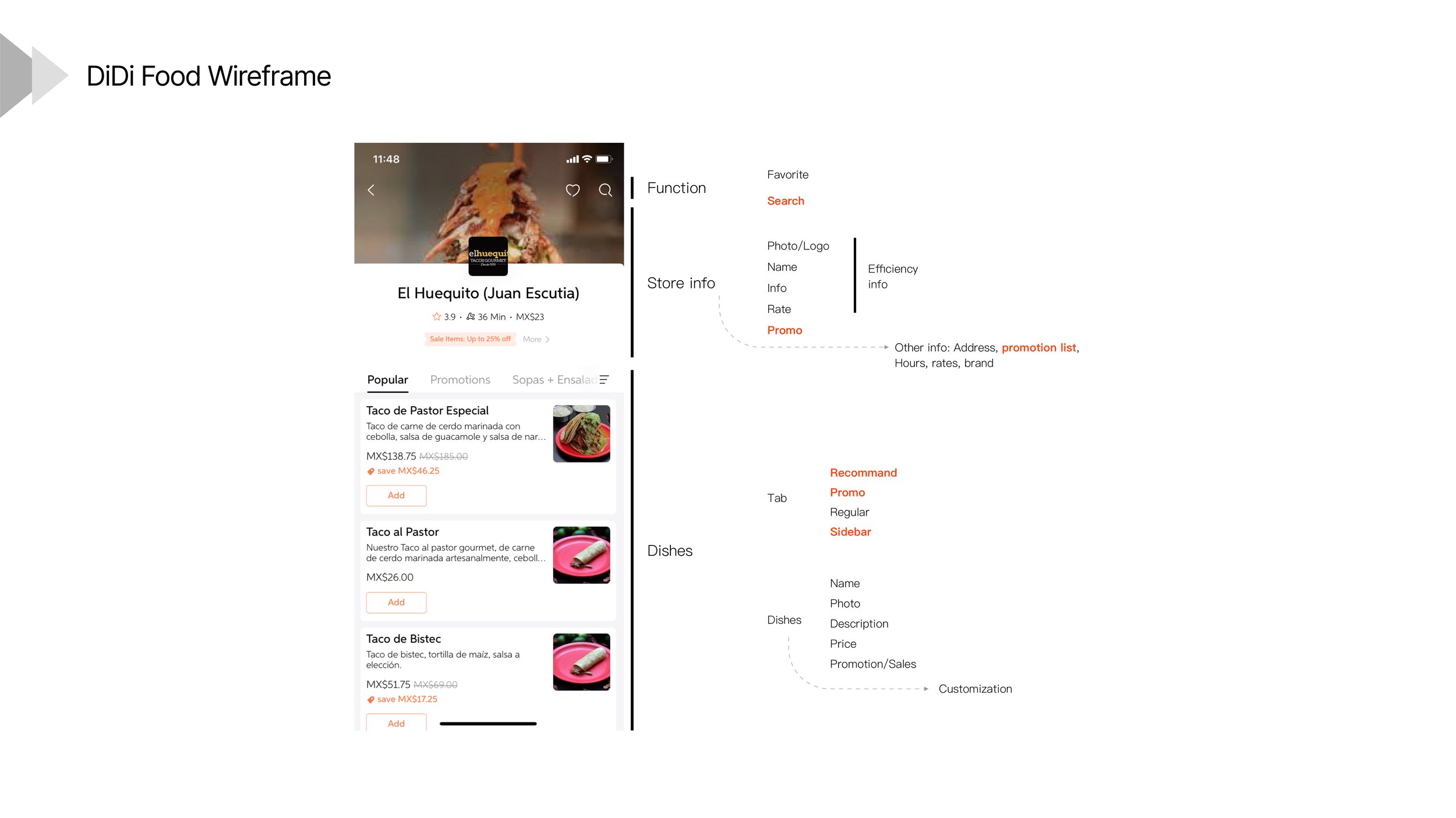
To better understand today’s food delivery app design and improve the DiDi Food user experience, I compared DiDi Food, Rappi and UberEats restaurant page wireframes. I highlighted the layout of these apps that are different.
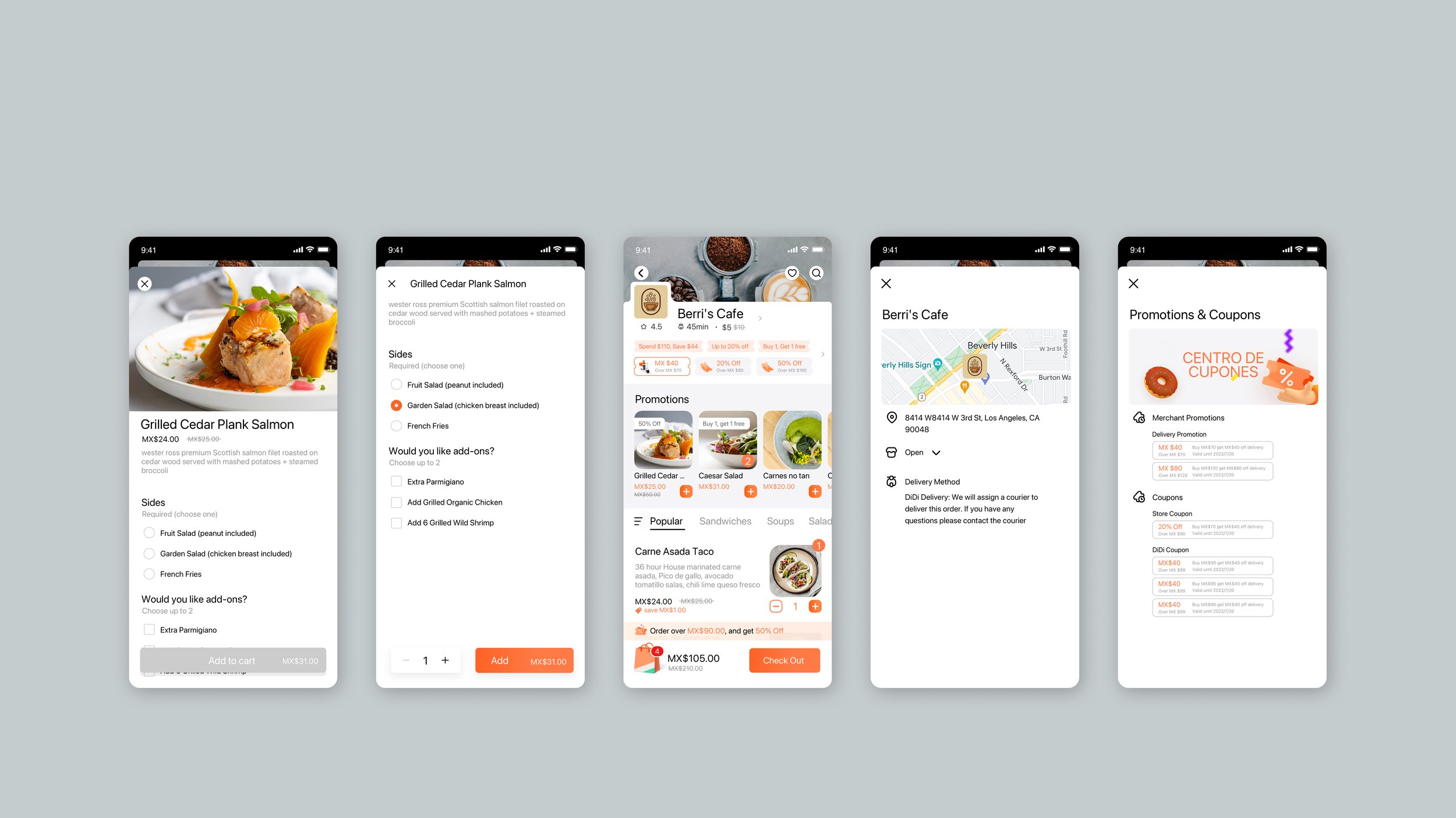
Restaurant Page Design
After analyzing the competitors’ designs, our team read through the data we gather from DiDi Food's current version. By comparing the emphasis of each part and functional buttons, we resized and redesigned the interface. The version that I participated in designing is expected to be published before the end of November.